Mitä tietää
- Lisää tyyli-attribuutti tagiin: style = "color: #FFFFFF"
- Lisää tyyliosa HTML-koodiin.
- Luo erillinen CSS-tyylitaulukko: väri: #FFFFFF;
Tässä artikkelissa kerrotaan, miten tekstin värit määritetään HTML käyttämällä kolmea erilaista menetelmää. Siinä selitetään myös tapoja, joilla voit määrittää haluamasi värit tekstille.
3 tapaa määrittää värit
HTML-muodossa värit voidaan määrittää muutamalla tavalla:
- Yksinkertaisin on käyttää Englanninkielinen värinimi kuten vihreä tai syaani. Jos tehtäväsi on yksinkertainen, tämä voi tehdä temppu, mutta muista, että HTML: n sanasto on tältä osin rajallinen.
- Toinen lähestymistapa on asettaa RGB-väriarvo, jossa annetaan kolme suuruutta, yksi kukin yhdistetyn värin voimakkuudelle punaisesta, vihreästä ja sinisestä. Säädä vakiovärin varjostusta RGB-väriarvoilla tai käytä haluamasi sävyn tarkkaa arvoa.
- Voit toimittaa a kuusikulmainen väriarvo, joka on punnan merkki, jota seuraa kuusinumeroinen heksadesimaaliluku. Jos haluat tarkentaa värejäsi, siirry tälle reitille.
Tarvittavat ohjelmat HTML-värien muuttamiseen
Pelkkä vähimmäistyökalupakki tekstin värin säätämiseen HTML-muodossa on a HTML-koodin muokkausohjelma itse ja selain sen testaamiseksi. Voit muokata HTML-koodia tekstieditorissa, kuten esimerkiksi Muistio joka kirjoittaa puhdasta tekstiä, tai koodieditorissa, joka on optimoitu ohjelmointisyntaksin käsittelemiseksi. Et voi käyttää tekstinkäsittelyohjelmaa, kuten Microsoft Word, LibreOffice tai Google Docs, koska nämä ohjelmat lisäävät näkymätöntä muotoilua nimeltä ohjausmerkit jotka eivät ole yhteensopivia HTML: n kanssa.
Mikä tahansa selain voi näyttää HTML-tiedoston, jonka haluat tutkia. Siirry kansioon, joka sisältää HTML-tiedoston, ja napsauta sitä, ja selaimesi pitäisi tehdä se. Jos ei, napsauta tiedostoa hiiren kakkospainikkeella ja avaa se selaimessa.
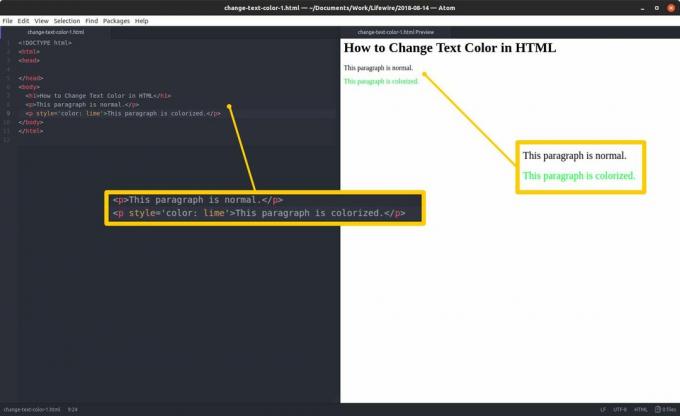
Tapa 1: Kääri teksti tunnisteisiin värimuotoilulla
Selkein tekniikka tekstin värittämisessä on lisätä tyyli attribuutti ja haluttu arvo, jotka koostuvat yhdessä väri- avainsana- ja värimääritykset (heksadesimaalikoodi, RGB-koodi tai nimi) kohdetekstiä ympäröivään HTML-tagiin.
Jos haluat säätää tekstiä, joka on jo kääritty tunnisteeseen, kuten kappaletagi, siirry alkutunnisteeseen ja lisää seuraava ennen sulkeutuvaa kulmasulmaa: a tilaa, sana tyyli, an yhtäsuuri merkki ja sitten kaikki yhden lainausjoukon sisällä väri- avainsana, kaksoispiste, tilaa ja haluamasi värimääritys.

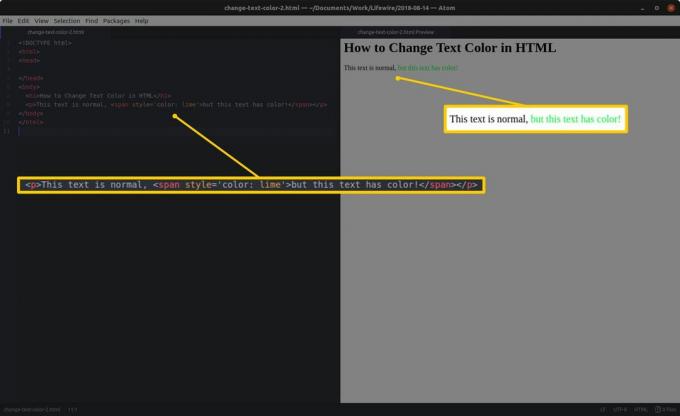
Jos muokkaamaasi tekstiä ei ole kiilattu tunnisteiden väliin - ehkä haluat vain säätää vain osan tekstissä, joka asuu elementti - kääri se span-tunnisteisiin ja lisää tyylimääritteen väri-arvon avainsanalla ja määrityksellä kuten yllä.

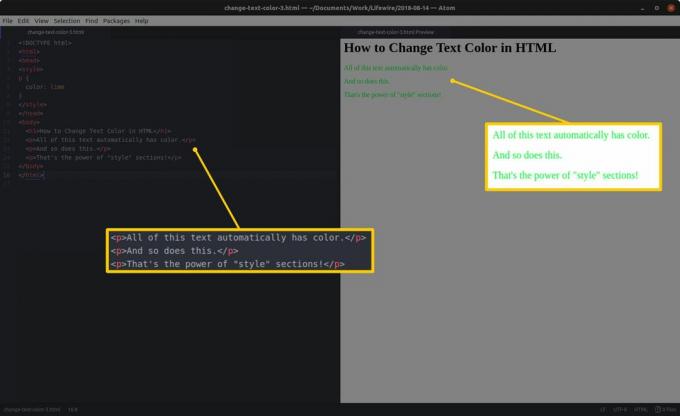
Tapa 2: Lisää tyyliosio HTML-dokumenttiotsikkoon
.
HTML-tunnisteiden nimet ovat samat kuin
mutta ilman kulmasulkeita. Esimerkiksi.määritelty kohdassa.

Voit kuitenkin tyylittää HTML-koodin luokittain, joka on kuin tunniste, jota käytetään valitsemaan tagin esiintymiä
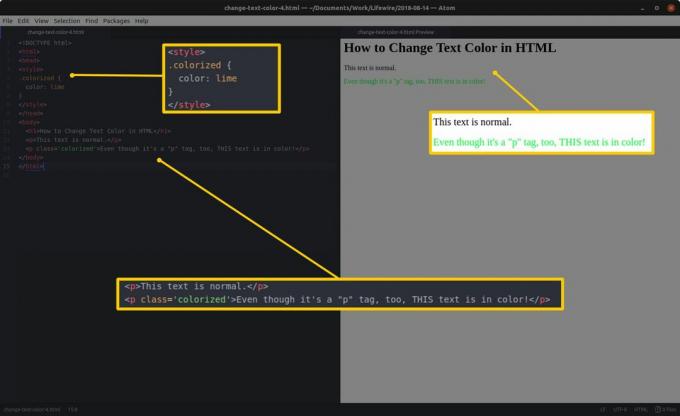
-osiossa. Esimerkiksi, jos haluat vain yhden tietyn.tagi on värikäs, luo luokka, jossa on mukautettu ajanjaksolle lisätty nimi.

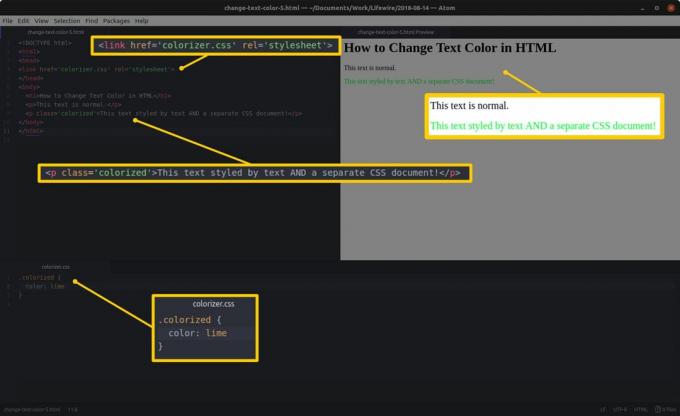
Tapa 3: Luo ja linkitä erillinen CSS-asiakirja
Järjestetyin tapa asettaa tekstin väri ja ääretön valikoima muita tyylejä on luoda erillinen CSS-tyylitaulukko ja linkitä siihen HTML-dokumentissa.
Sijoita tyylisi muotoiltuina aivan kuten a.