Mitä tietää
- Valitse Design > lisää kuva> valitse kuva> Ominaisuudet > Kartta > valitse Hotspot työkalu> piirrä muoto> Ominaisuudet > Linkki > kirjoita URL.
- Suurin haittapuoli: reagoiva verkkosuunnittelu vaatii skaalattavia kuvia, jotta linkit voivat päätyä väärään paikkaan.
Tässä artikkelissa kerrotaan, miten kuvakartta luodaan Dreamweaverin avulla. Ohjeet koskevat Adobe Dreamweaver -versiota 20.1.
Mikä on Dreamweaver-kuvakartta?
Kun sinä lisää linkkitunniste kuvaan Dreamweaverissa, koko grafiikasta tulee yksi hyperlinkki yhteen määränpäähän. Kuvakartat voivat puolestaan sisältää useita linkkejä, jotka on kartoitettu grafiikan tiettyihin koordinaatteihin. Voit esimerkiksi luoda Yhdysvaltojen kuvakartan, joka vie käyttäjät kunkin osavaltion virallisille verkkosivustoille, kun he napsauttavat sitä.
Se on myös mahdollista rakenna kuvakarttoja vain HTML: n avulla.
Kuinka luoda kuvakartta Dreamweaverin avulla
Kuvakartan luominen Dreamweaverilla:
-
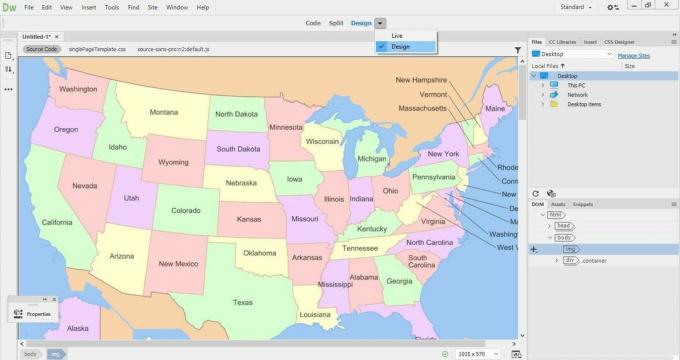
Valitse Design Lisää kuva Web-sivulle ja valitse se.

-
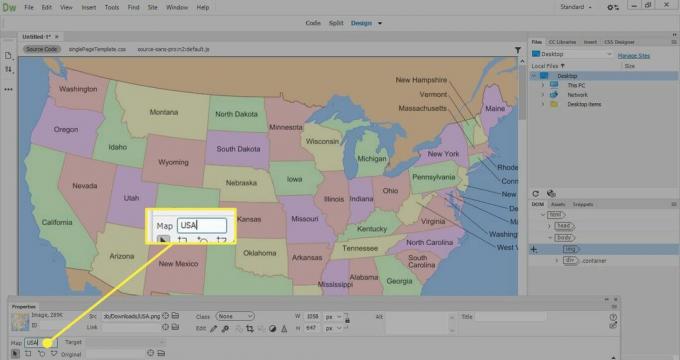
vuonna Ominaisuudet paneeli, siirry Kartta -kenttään ja kirjoita kuvakartalle nimi.
Jos Ominaisuudet paneeli ei ole näkyvissä, siirry kohtaan Ikkuna > Ominaisuudet.

-
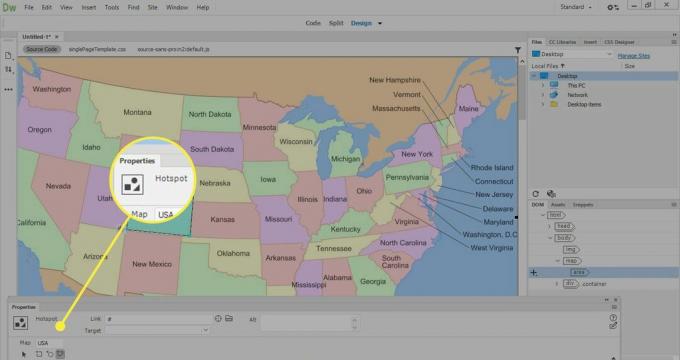
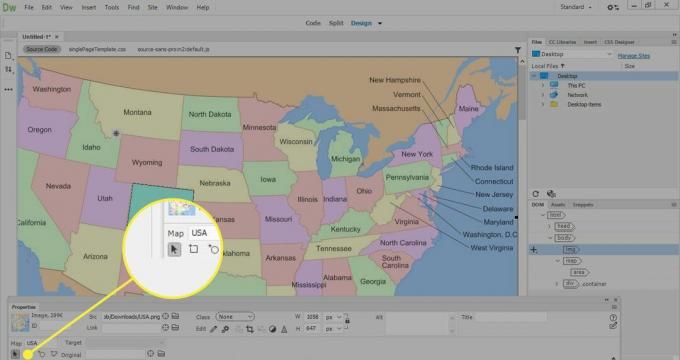
Valitse yksi kolmesta hotspot-piirtotyökalusta (suorakulmio, ympyrä tai monikulmio) ja piirrä sitten muoto määrittääkseen linkin alue.
Hotspot-piirtotyökalut eivät näy Live-näkymässä. Suunnittelutila on valittava kuvakarttojen luomiseksi.

-
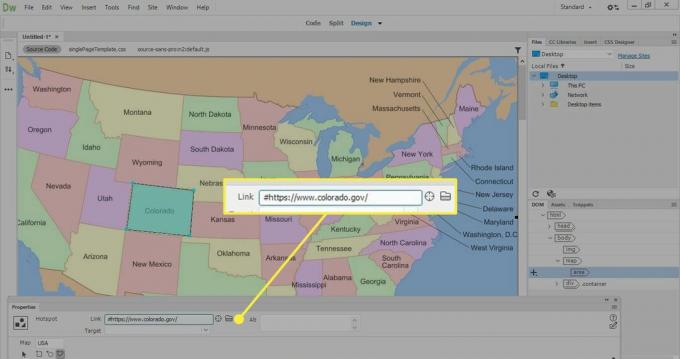
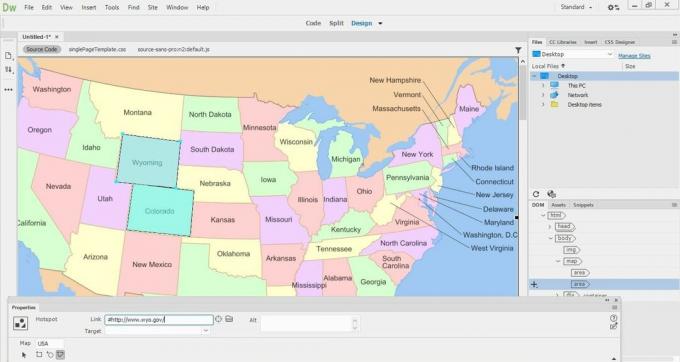
vuonna Ominaisuudet ikkunassa, siirry Linkki -kenttään ja kirjoita URL johon haluat linkittää.
Vaihtoehtoisesti voit valita kansion Linkki -kenttään ja valitse sitten tiedosto (kuten kuva tai verkkosivu), jonka haluat linkittää.

-
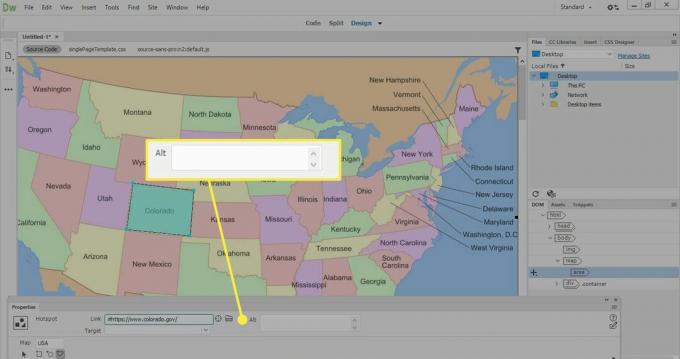
vuonna Alt kirjoita linkin vaihtoehtoinen teksti.
vuonna Kohde avattavasta luettelosta, valitse ikkuna tai välilehti, johon linkki avautuu.

-
Jos haluat luoda uuden hotspotin, valitse osoitintyökalu ja valitse sitten yksi hotspot-työkaluista.

-
Luo niin monta hotspotia kuin haluat, ja tarkista sitten selaimen kuvakartta varmistaaksesi, että se toimii oikein. Valitse kukin linkki varmistaaksesi, että se menee oikealle resurssille tai verkkosivulle.

Kuvakarttojen edut ja haitat
On hyvät ja huonot puolet kuvakarttojen käytössä modernissa verkkosuunnittelussa. Vaikka nämä voivat tehdä verkkosivusta interaktiivisemman, merkittävä haittapuoli on, että kuvakartat toimivat tietyissä koordinaateissa. Reagoiva verkkosivujen suunnittelu vaatii kuvia, jotka skaalautuvat näytön koon mukaan tai laitetta, joten linkit voivat päätyä väärään paikkaan, kun kuvan koko muuttuu. Siksi kuvakarttoja käytetään nykyään harvoin verkkosivustoilla.
Kuvakarttojen lataaminen voi kestää kauan. Liian monta kuvakarttaa yhdellä sivulla voi luoda pullonkaulan, joka vaikuttaa sivuston suorituskykyyn. Pienet yksityiskohdat voivat olla peitetyt kuvakartassa, mikä rajoittaa niiden hyödyllisyyttä, erityisesti näkövammaiset käyttäjät.
Kuvakartoista voi olla hyötyä, kun haluat koota nopean esittelyn. Jos esimerkiksi pilkkaat sovelluksen ulkoasua, käytä kuvakarttoja luodaksesi hotspotteja simuloida vuorovaikutteisuutta sovelluksen kanssa. Tämä on helpompaa tehdä kuin sovelluksen koodaus tai näennäissivun rakentaminen HTML ja CSS.