Mitä tietää
- Kirjoita vain <hr> lisätäksesi rivin HTML-koodiin HR-tagilla.
- Muokkaa rivin ominaisuuksia muokkaamalla CSS: ää HTML5-asiakirjassa.
HR tag käytetään verkkodokumenteissa vaakasuoran viivan näyttämiseen sivun yli, jota joskus kutsutaan vaakasäännöksi. Toisin kuin jotkut tunnisteet, tämä ei tarvitse sulkutunnistetta. Kirjoita <hr> lisätäksesi viivan.
Onko HR-tunniste semanttinen?
HTML4: ssä HR-tunniste ei ollut semanttinen. Semanttiset elementit kuvaavat niiden merkityksen selaimen kannalta, ja kehittäjä voi helposti ymmärtää. HR-tunniste oli vain tapa lisätä yksinkertainen rivi asiakirjaan missä haluat. Muotoile vain sen elementin ylä- tai alareuna, johon haluat viivan näkyvän vaakasuora viiva elementin ylä- tai alaosassa, mutta yleensä HR-tagia oli helpompi käyttää tähän tarkoitus.
HTML5: stä alkaen HR-tagista tuli semanttinen, ja se määrittää nyt kappaletason temaattisen tauon, joka on rikkoa sisällön kulku, joka ei oikeuta uutta sivua tai muuta vahvempaa erotinta - se on muutos aihe. Saatat esimerkiksi löytää HR-tunnisteen tarinan kohtauksen muutoksen jälkeen tai se voi viitata aiheen muutokseen viiteasiakirjassa.
HR-attribuutit HTML4: ssä ja HTML5: ssä
Viiva venyttää sivun koko leveyden. Jotkut oletusattribuutit kuvaavat viivan paksuutta, sijaintia ja väriä, mutta voit muuttaa näitä asetuksia halutessasi.
HTML4: ssä voit määrittää HR-tunnisteelle yksinkertaiset määritteet, mukaan lukien tasaus, leveys ja nenäversi. Kohdistukseksi voidaan asettaa vasemmalle, keskusta, oikein, tai perustella. Leveys säätää vaakasuoran viivan leveyden oletusarvoisesta 100 prosentista, joka ulottuu viivan sivun yli. noshade attribuutti näyttää yhtenäisen väririvin varjostetun värin sijaan.
Nämä attribuutit ovat vanhentuneita HTML5: ssä. Sinun tulisi sen sijaan käyttää CSS-tyyliä HR-tagiesi muotoiluun HTML5-asiakirjoissa.
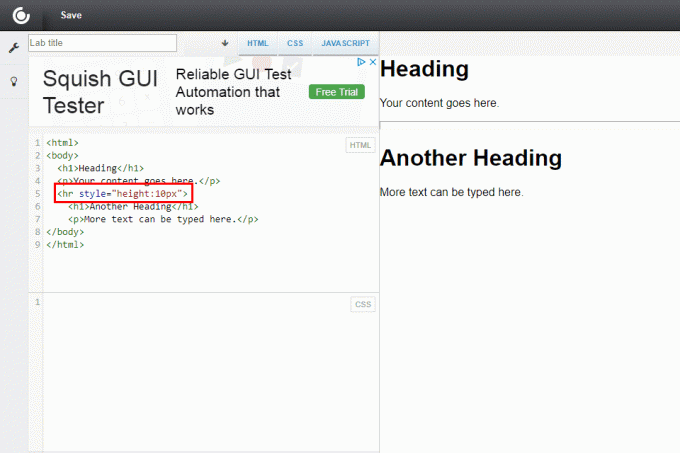
Tämä on HTML5-esimerkki vaakasuoran viivan tyylistämisestä 10 pikselin korkeudeksi käyttämällä sisäistä CSS: ää (tyylit lisätään suoraan asiakirjaan HTML: n kanssa):

Toinen tapa tyylitellä vaakasuoria viivoja HTML5: ssä on käyttää erillistä CSS-tiedostoa ja linkki siihen HTML-dokumentista. CSS-tiedostoon kirjoitat tyylin seuraavasti:

hr
korkeus: 10px
}
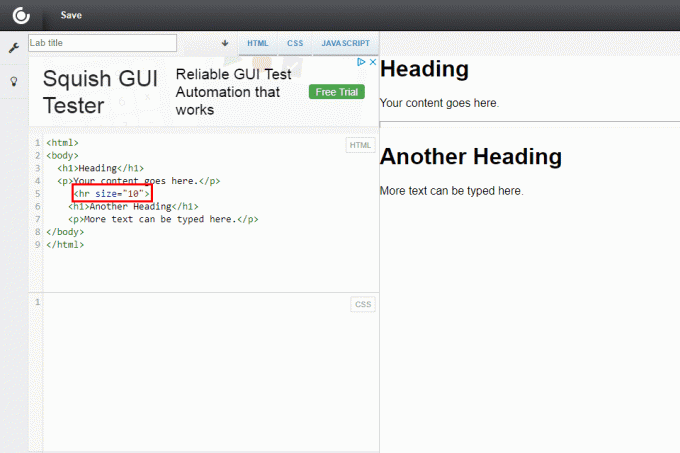
Sama vaikutus HTML4: ssä vaatii sinua lisätä määritteen HTML-sisältöön. Näin muutetaan vaakasuoran viivan kokoa koko attribuutti:

Sisällä on paljon enemmän vapautta muotoile vaakasuoria viivoja CSS: ssä vs. HTML.
Vain leveys ja korkeus tyylit ovat yhdenmukaisia kaikissa selaimissa, joten kokeiluja ja virheitä saatetaan tarvita käytettäessä muita tyylejä. Oletusleveys on aina 100 prosenttia verkkosivun tai pääelementin leveydestä. Säännön oletuskorkeus on kaksi pikseliä.