Valokuvat ja grafiikat käyttävät paljon palvelintilaa. Tämä voi tehdä verkkosivujen latautumisesta paljon hitaampaa. Yksi ratkaisu on käyttää kuvien pikkukuvia sen sijaan. Pikkukuva on pienempi versio kuvasta, joka linkittää suurempaan alkuperäiseen kuvaan. Voit sijoittaa enemmän kuvia yhdelle sivulle, kun käytät pikkukuvia. Lukijasi voi sitten valita ja valita kaikki kuvat ja päättää, mitkä he haluavat nähdä. Kerromme, mitä tarvitset pikkukuvien luomiseen ja kuinka niitä voi muokata.
Lataa kuvankäsittelyohjelma
Pikkukuvan luominen ei ole vaikeaa eikä vie kovin kauan, mutta se vaatii kuvankäsittelyohjelman. Onneksi Windows-käyttäjillä on jo ilmainen nimeltään Maalaa 3D. Se ei ole niin kattava kuin jotain Paint Shop Pro tai Photoshop mutta se on tarpeeksi hyvä koon muuttamiseen, rajaamiseen ja tekstin lisäämiseen.
Aiomme käyttää Paint 3D: tä tässä oppitunnissa. Ohjeet eivät ole kovin erilaisia, jos käytät toista ohjelmaa.
Muokkaa kuvia ja tee pikkukuva
Sinun on muokattava kuvia, ennen kuin voit tehdä niistä pikkukuvia. Näin:
Avaa muokattava kuva.
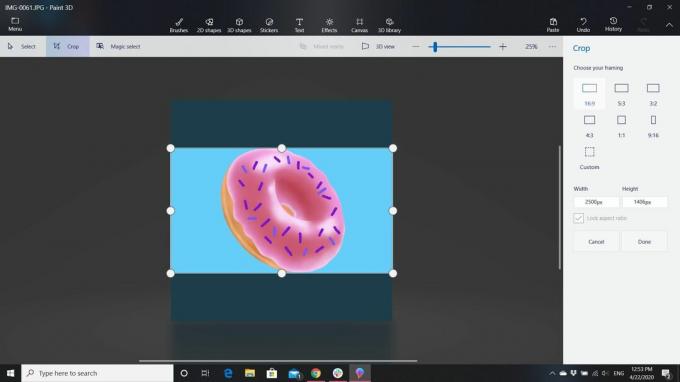
Nyt voit rajaa kuvaa tai muuta sen kokoa. Jos haluat pikkukuvan keskittyvän tiettyyn kuvan osaan, suosittelemme rajausta. Jos et halua rajata, siirry vaiheeseen 5.
-
Valitse Rajaa. Täältä voit valita ja vetää eri pisteitä valitaksesi alueen, jonka haluat rajata. Voit myös valita yhden valmiista alustetuista kooista oikealla puolella.
16: 9-vaihtoehto on erityisen hyvä käyttää, jos luot pikkukuvan YouTube-videolle.

-
Valitse Tehty rajata kuva.
Jos et pidä rajausta, valitse Kumoa tai paina CTRL + Z käännä se ja yritä uudelleen.
-
Jos haluat lisätä tekstiä kuvaan, valitse Teksti lisätäksesi sen. Voit valita joko 2D- tai 3D-tekstin ja valita useista fontteista, kooista ja väreistä.

-
Muuta kuvan kokoa valitsemalla Kangas. Tässä voit muuttaa kuvan kokoa pikseleinä tai prosentteina. Voit esimerkiksi lisätä 50 pikselin leveyden tai saada sen vain tekemään kuvasta 10% alkuperäisestä koosta. Jos luot pikkukuvia käytettäväksi valokuvagalleriana, yritä tehdä kaikki kuvat lähes samankokoisiksi, jotta ne sopivat sivulle paremmin ja tekevät hienoja suoria rivejä tai sarakkeita.
Varmista, että pienoiskuvasi on vähintään 640 pikseliä leveä ja enintään 2 Mt.
Jos pidät näkemästäsi, tallenna kuva mieluiten uudena tiedostona. Tällä tavalla sinulla on kopio alkuperäisestä, muokkaamattomasta kuvasta, jos tarvitset sitä.
Kun pikkukuva on valmis
Jos hosting-palvelullasi ei ole ohjelmaa, jonka avulla voit helposti ladata sivuja ja grafiikkaa verkkosivustollesi, tarvitset FTP-asiakkaan niiden lataamiseen. Hosting-palvelusi, jonka kanssa käytät, pitäisi antaa sinulle asetukset, jotka sinun on lisättävä FTP-asiakas jotta voit ladata tiedostot. Harkitse sen sijoittamista erilliseen kansioon - mahdollisesti nimellä "pikkukuvat".
Harkitse grafiikan tai valokuvien lataamista kansioon nimeltä "Grafiikka" tai "Valokuvat", jotta voit pitää ne erillään sivuistasi ja löytää ne helpommin, kun tarvitset niitä. Tämä auttaa pitämään sivustosi mukavana ja siistinä, jotta löydät nopeasti etsimäsi, joten sinulla ei ole pitkiä luetteloita tiedostoista, jotka voit kampata läpi, kun tarvitset jotain.
Osoittaa grafiikkaa ja valokuvia
Nyt tarvitset graafisen osoitteen. Oletetaan esimerkiksi, että isännöit sivustoasi Geocitiesissä ja käyttäjänimesi on "mysite". Pääkuvasi on "Graphics" -kansiossa ja nimeltään "graphics.jpg". Pikkukuvan nimi on "thumbnail.jpg" ja se on "Thumbnail" -kansiossa. Graafisen kuvan osoite olisi olla http://www.geocities.com/mysite/graphics/graphics.jpg ja pikkukuvan osoite olisi http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Sinun tarvitsee vain lisätä linkki pikkukuvaasi sivullesi ja lisätä linkki grafiikkaasi pikkukuvasta. Jotkut isännöintipalvelut tarjoavat valokuva-albumeja. Sinun tarvitsee vain seurata heidän ohjeita lisätäksesi valokuvasi sivuille.
Jos haluat käyttää HTML Jos haluat luoda valokuva-albumin, sinun ei silti tarvitse aloittaa alusta. Käytä sen sijaan valokuva-albumimallia. Sitten sinun tarvitsee vain lisätä linkit ja sinulla on valokuva-albumi.
Missä näet graphic.jpg koodissa, vaihdat sen muotoon http://www.geocities.com/mysite/graphics/graphics.jpg tai voit käyttää lyhyttä lomaketta, joka näyttää tältä: /graphics/graphics.jpg. Muuta sitten, missä se sanoo Teksti kuvalle mihin tahansa haluat sen sanottavan kuvan alla.
Jos aiot käyttää pikkukuvia ja linkittää kuvaan sieltä, käyttämäsi koodi on hieman erilainen.
Missä näet http://address_of_graphic.gif lisäät pikkukuvan osoitteen. Missä näet http://address_of_page.com lisäät grafiikkasi osoitteen. Sivullasi näkyy pikkukuva, mutta linkit grafiikkaasi suoraan. Kun joku napsauttaa kuvan pienoiskuvaa, hänet siirretään alkuperäiseen.