Mitä tietää
- Ensisijainen menetelmä: Käytä CSS3-ominaisuutta taustakoko ja aseta se arvoon peite.
- Vaihtoehtoinen menetelmä: Käytä CSS3-ominaisuutta taustakoko asetettu 100% ja taustan sijainti asetettu keskusta.
Tässä artikkelissa selitetään kaksi tapaa venyttää taustakuva verkkosivulle sopivaksi CSS3: lla.
Moderni tapa
Kuvat ovat tärkeä osa houkuttelevia verkkosivujen mallit. Ne lisäävät visuaalista kiinnostavuutta sivulle ja auttavat sinua saavuttamaan etsimäsi suunnittelun. Kun työskentelet taustakuvien kanssa, saatat haluta kuvan venyvän sivulle sopivaksi laaja valikoima laitteita ja näyttökokoja.
Paras tapa venyttää kuvaa elementin taustalle on käyttää CSS3 omaisuus, varten taustakokoja aseta se arvoksi peite.
div {
taustakuva: url ('background.jpg');
taustakoko: kansi;
tausta-toisto: ei-toista;
}
Katsokaa tätä esimerkkiä toiminnasta. Tässä on alla olevan kuvan HTML.

Katsokaa nyt CSS: ää. Se ei ole paljon erilainen kuin yllä oleva koodi. On olemassa muutamia lisäyksiä sen selkeyttämiseksi.

Nyt tämä on tulos koko näytössä.

Asettamalla taustakoko että peite, taat, että selaimet skaalaa taustakuvan automaattisesti, vaikka se olisikaan suuri, kattamaan koko HTML-elementin alue, johon sitä käytetään. Katso kapeampi ikkuna.

Mukaan caniuse.com, tätä menetelmää tukee yli 90 prosenttia selaimista, mikä tekee siitä ilmeisen valinnan useimmissa tilanteissa. Se aiheuttaa joitain ongelmia Microsoft-selainten kanssa, joten varajärjestelmä saattaa olla tarpeen.
Varatie
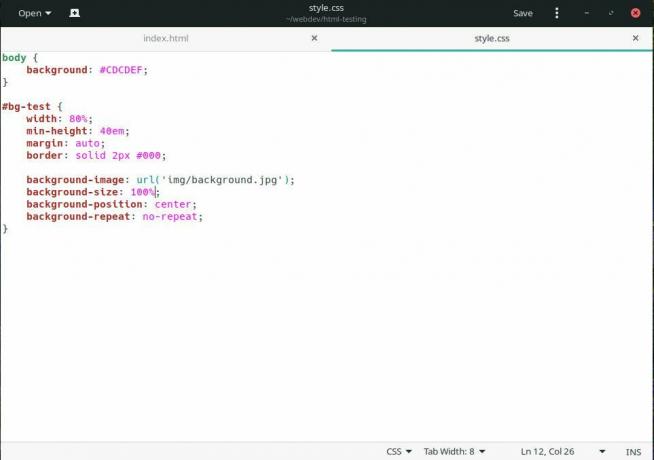
Tässä on esimerkki, jossa käytetään taustakuvaa sivun rungossa ja joka asettaa kooksi 100% niin, että se venyy aina näyttöön sopivaksi. Tämä menetelmä ei ole täydellinen, ja se saattaa aiheuttaa piilotettua tilaa, mutta käyttämällä taustan sijainti omaisuuden, sinun pitäisi pystyä poistamaan ongelma ja silti mukautumaan vanhempiin selaimiin.
runko {
tausta: url ('bgimage.jpg');
tausta-toisto: ei-toista;
taustakoko: 100%;
taustan sijainti: keskellä;
}
Käyttämällä ylhäältä tulevaa esimerkkiä taustakoko asetettu 100% sen sijaan voit nähdä, että CSS näyttää pääosin samalta.

Tulos koko näytön selaimella tai samankokoisella selaimella on lähes identtinen. Kapeammalla näytöllä viat alkavat kuitenkin näkyä.

On selvää, että se ei ole ihanteellinen, mutta se toimii varalla.
Mukaan caniuse.com, tämä ominaisuus toimii IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ ja kaikissa suurimmissa mobiiliselaimissa. Tämä kattaa kaikki nykyiset selaimet, mikä tarkoittaa, että sinun tulisi käyttää tätä ominaisuutta pelkäämättä, että se ei toimi jonkun näytöllä.
Näiden kahden menetelmän välillä ei pitäisi olla mitään vaikeuksia tukea lähes kaikkia selaimia. Kuten taustakoko: kansi saavuttaa vieläkin enemmän hyväksyntää selainten keskuudessa, jopa tämä varavoitto tulee tarpeettomaksi. CSS3 ja reagoivampi suunnittelukäytäntö ovat selvästi yksinkertaistaneet ja virtaviivaistaneet kuvien käyttöä mukautuvina taustoina HTML-elementeissä.