Aikaisemmin Internet oli täynnä huonoa verkkosuunnittelua, lukukelvottomia fontteja, värejä, jotka törmäsivät, eikä mitään sovitettu näytön koon mukaan. Tuolloin verkkoselaimet antoivat käyttäjille mahdollisuuden kirjoittaa CSS-tyylitaulukoita, joita selain käytti ohittamaan sivujen suunnittelijoiden tekemät tyylivalinnat. Tämä käyttäjän tyylitaulukko asettaa kirjasimen tasaiselle koolle ja asettaa sivut näyttämään tietyn värisen taustan. Kyse oli johdonmukaisuudesta ja käytettävyydestä.
Käyttäjän tyylisivun suosio putoaa
Nyt käyttäjän tyylitaulukot eivät kuitenkaan ole yleisiä. Google Chrome ei salli heitä, ja Firefox poistaa ne käytöstä. Chromen tapauksessa tarvitset laajennuksen käyttäjän tyylitaulukoiden luomiseen. Firefox vaatii, että otat vaihtoehdon käyttöön kehittäjäsivulla. Käyttäjän tyylisivut katosivat, koska verkkosivujen suunnittelu on parempi.
Jos haluat silti kokeilla käyttäjän tyylitaulukoita, voit, mutta sitä ei suositella. Olet todennäköisesti rikkomatta vierailemasi sivut tai tekemällä niistä todella ruma.
Ota käyttäjän tyylitaulukot käyttöön Firefoxissa
Aloita Firefoxin käyttäjän tyylisivujen käyttö ottamalla ne käyttöön. Se vie vain muutaman sekunnin, mutta vaihtoehto on haudattu Firefox-määrityssivulle.
Avaa Firefox ja kirjoita about: kokoonpano osoitepalkkiin.
-
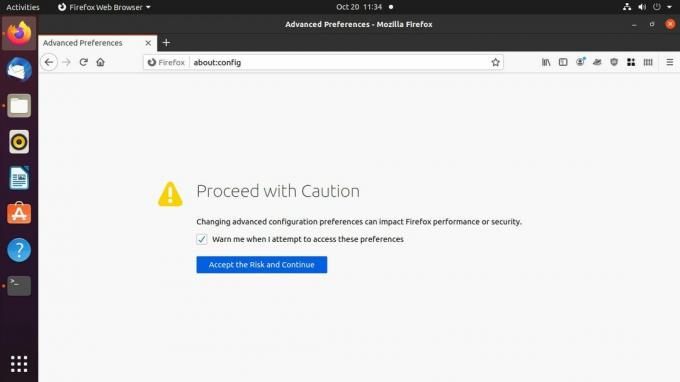
Firefox vie sinut sivulle, joka varoittaa, että jatkaessasi voit hämmentää selainta. Lehdistö Hyväksy riski ja jatka jatkaa.

-
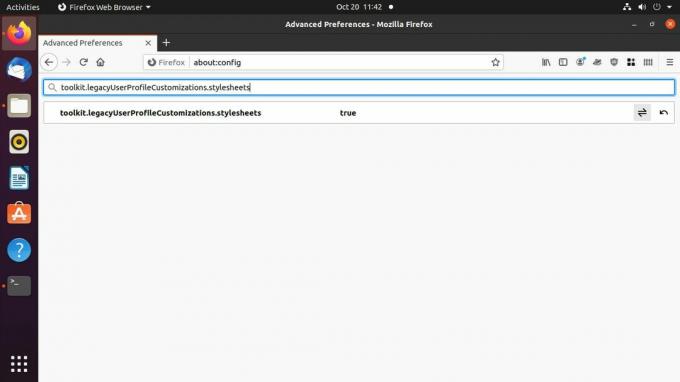
Seuraava sivu, jonka näet, on vain hakupalkki. Tyyppi toolkit.legacyUserProfileCustomizations.stylesheets hakuun.

-
Tuloksia pitäisi olla vain yksi. Kaksoisnapsauta sitä asettaaksesi arvoksi totta.

Sulje Firefox.
Luo Firefox-käyttäjän tyylitaulukko
Nyt kun Firefox hyväksyy tyylisivusi, voit luoda sellaisen. Tiedosto ei ole erilainen kuin mikään muu CSS. Se sijaitsee selaimesi käyttäjäprofiilihakemiston kansiossa.
-
Etsi Firefox-käyttäjäprofiilihakemisto. Windowsissa löydät sen osoitteesta C: \ Users \ käyttäjätunnus \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Macissa se sijaitsee Kirjasto / Sovellustuki / Firefox / Profiilit.
Linuxissa se on /home/username/.mozilla/firefox.
Kansion sisällä on ainakin yksi kansio, jonka nimi on satunnaismerkkijono, jota seuraa .default- tai .default-release-laajennus. Tarvitset profiilikansion, ellet ole luonut toista.
Luo uusi kansio profiilikansioon ja nimeä se kromi.
vuonna kromi hakemistoon, tee tiedosto nimeltä userContent.cssja avaa se valitsemassasi tekstieditorissa.
-
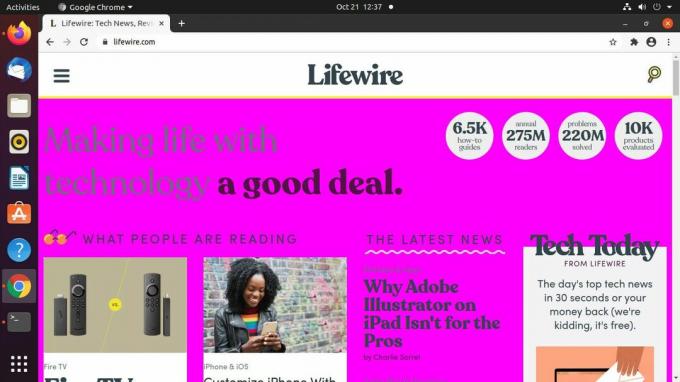
Voit laittaa tähän tiedostoon mitä tahansa, kunhan se on kelvollinen CSS. Tee jokaisesta verkkosivustosta naurettava havainnollistamiseksi. Aseta taustaväriksi kirkkaan vaaleanpunainen:
runko, pää {
taustaväri: # FF00FF! tärkeä;
}!tärkeä lopussa on tärkeä. Yleensä! Tärkeä CSS: ssä on huono idea. Se rikkoo tyylisivun luonnollisen virtauksen ja voi tehdä virheenkorjauksesta painajaisen. Tässä tapauksessa sitä tarvitaan kuitenkin korvaamaan sivuston nykyinen CSS. Tarvitset sitä jokaisesta luomastasi säännöstä.
-
Muuta kirjasinkokoja.
p {
fontin koko: 1.25rem! tärkeä;
}
h1 {
fontin koko: 1rem! tärkeä;
}
h2 {
fontin koko: 1.75rem! tärkeä;
}
h3 {
fontin koko: 1.5rem! tärkeä;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! tärkeä;
} Tallenna tiedosto ja poistu siitä.
-
Avaa Firefox ja siirry sivulle kokeillaksesi sitä. Jos määrität tässä esimerkissä käytetyt säännöt, sivuston pitäisi näyttää huonolta.

Käytä Chrome-laajennuksia Google Chromen kanssa
Google Chrome ei tue käyttäjän tyylitaulukoita eikä koskaan. Chromea ei ole rakennettu sitä varten. Paljon siitä tulee Chromesta, jolla on nykyaikaisempi alkuperä. Toinen kappale on ero filosofiassa. Firefox on aina rakennettu käyttäjän hallintaa ajatellen, kun taas Chrome on ollut enemmän Googlen omistama ja hallinnoima kaupallinen tuote. He eivät todellakaan välitä kuinka paljon hallintaa sinulla on selaimessa.
On kuitenkin olemassa Chrome-laajennuksia, joiden avulla voit ottaa käyttöön käyttäjän tyylitaulukot mukauttamaan selauskokemustasi. Tässä oppaassa käytetään laajennusta Tyylikäs ottaa käyttäjän tyylisivut käyttöön Chromessa.
Avaa Chrome.
-
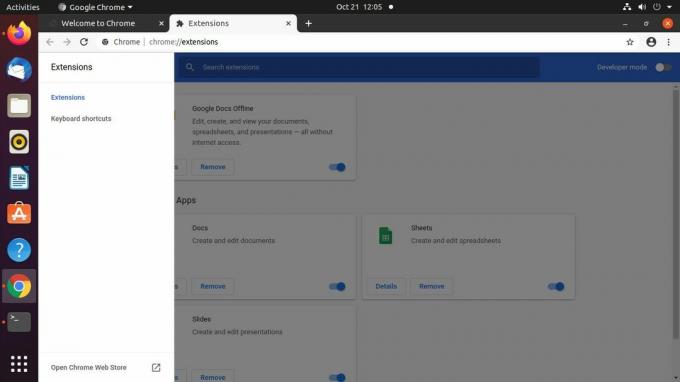
Valitse kolmen pinottu piste valikkokuvake näytön vasemmassa yläkulmassa. Navigoida johonkin Lisää työkaluja > Laajennukset.

-
Valitse Chrome-laajennus-välilehdessä kolmen pinottu-line valikkokuvake näytön vasemmassa yläkulmassa. Uusi valikko liukuu ulos. Valita Avaa Chrome Web Store pohjalla.

-
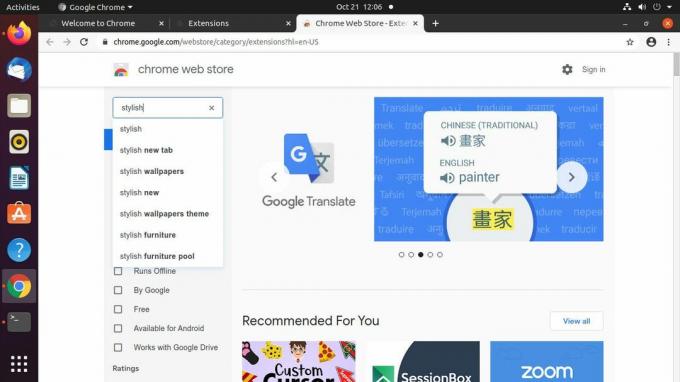
Käytä etsimiseen hakua Chrome Web Storessa Tyylikäs.

-
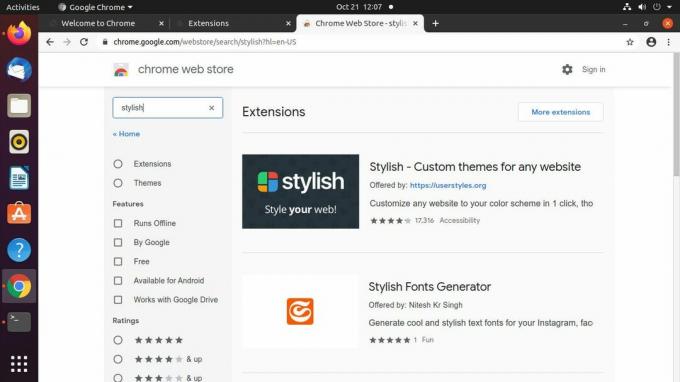
Tyylikkään pitäisi olla tulosten ensimmäinen jatke. Valitse se.

-
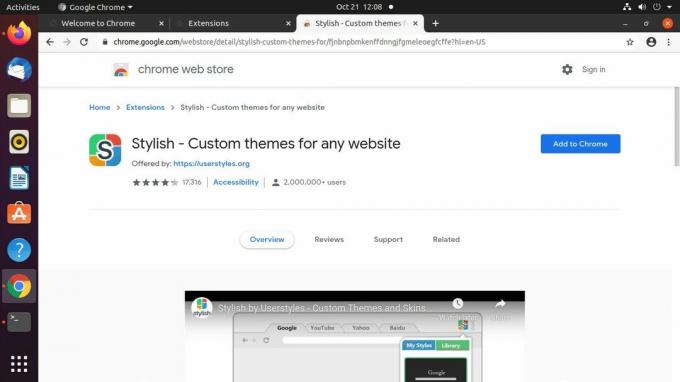
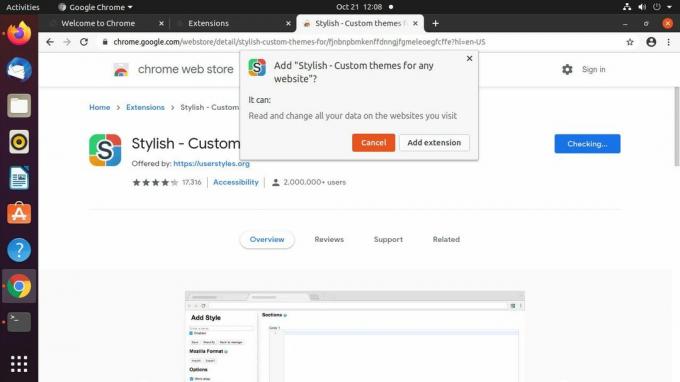
Valitse Tyylikäs -sivulta Lisää Chromeen.

-
Ponnahdusikkuna pyytää sinua vahvistamaan tyylikkään lisäämisen. Valitse Lisää laajennus.

-
Chrome näyttää sivun, joka ilmoittaa, että Tyylikäs on asennettu. Sieltä voit siirtyä mille tahansa sivulle tai sulkea välilehden.

-
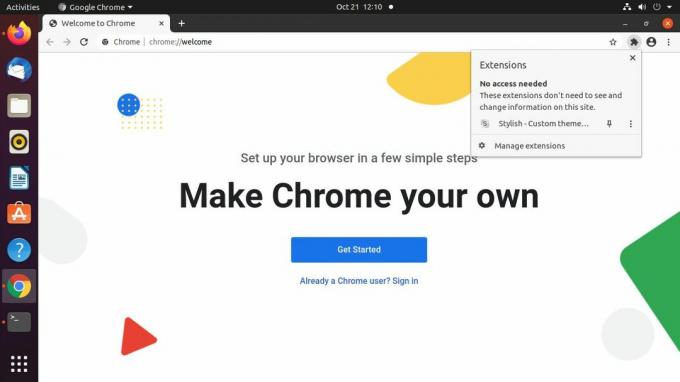
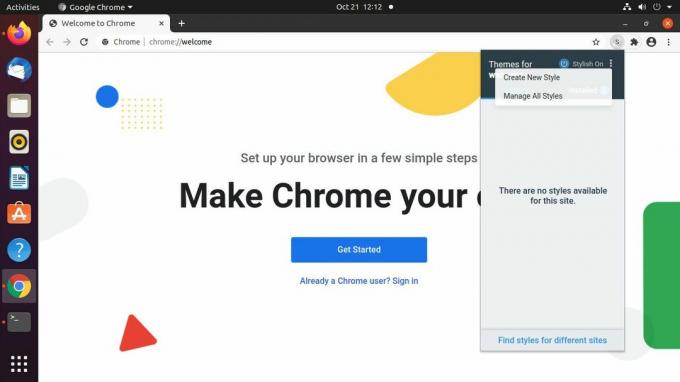
Valitse palapelin pala laajennuskuvake Chrome-ikkunan oikeassa yläkulmassa. Valita Tyylikäs valikosta.

-
Uusi tyylikäs valikko avautuu. Valitse kolmen pinottu piste valikkokuvake oikeassa yläkulmassa.

-
Valitse avautuvasta valikosta Luo uusi tyyli.

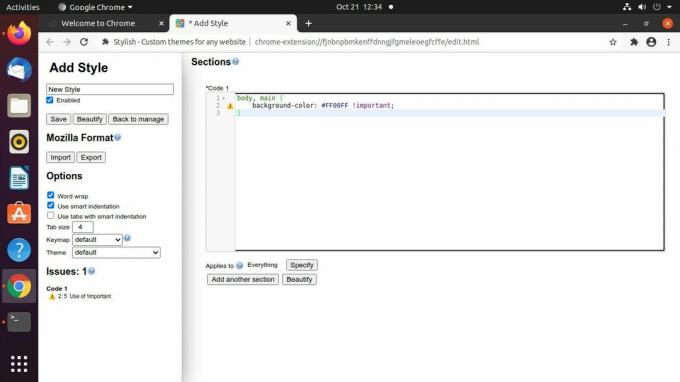
Chrome avaa tyylisi uuden välilehden. Anna sille nimi käyttämällä vasemman yläkulman kenttää.
-
Luo tyyliisi uusi sääntö välilehden pääosassa CSS: n avulla. Muista käyttää !tärkeä jokaisen säännön jälkeen varmistaaksesi, että säännöt ohittavat sivuston nykyisen tyylin.
runko, pää {
taustaväri: # FF00FF! tärkeä;
} -
Valitse Tallentaa vasemmalla tallentaaksesi uuden tyylisi. Sinun pitäisi nähdä se sovellettavaksi välittömästi.

-
Testaa uutta tyylisivua selaamalla sivustolle. Tyylikäs antaa sinun hallita tyylitaulukoita ja soveltaa niitä valikoivasti valitsemiisi sivustoihin. Tutustu laajennuksen säätimiin saadaksesi tunteen siitä, miten voit käyttää hienosäädettyä lähestymistapaa käyttäjän tyylisivuihin.