Yleisin kaltevuustyyppi, jonka näet millä tahansa verkkosivulla, on kahden värin lineaarinen kaltevuus. Tämä tarkoittaa sitä, että kaltevuus liikkuu suorassa linjassa, joka vaihtuu vähitellen ensimmäisestä väristä toiseen sitä viivaa pitkin.
01
ja 03
Selaimen välisten lineaaristen liukuvärien luominen CSS3: lla

Yllä olevassa kuvassa on yksinkertainen vasemmalta oikealle kaltevuus # 999 (tummanharmaa) - #fff (valkoinen).
Lineaariset kaltevuudet on helpoin määritellä ja niillä on eniten tukea selaimissa. CSS3-lineaarisia liukuvälejä tuetaan Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ ja Safari 4+.
Kun määrität liukuvärin, tunnista sen tyyppi -lineaarinen tai säteittäinen—Ja missä kaltevuuden pitäisi pysähtyä ja alkaa. Lisää myös liukuvärin värit ja niiden värit erikseen alkavat ja loppuvat.
Määritä lineaariset kaltevuudet CSS3: lla kirjoittamalla:
lineaarinen kaltevuus (kulma tai sivu tai kulma, värin pysäytys, värin pysäytys)
Ensin määritetään gradientin tyyppi nimellä.
Sitten määrität kaltevuuden aloitus- ja lopetuspisteet kahdella tavalla: viivan kulma asteina 0-359, 0 astetta osoittaa suoraan ylöspäin. Tai “sivu tai kulma” -toiminnoilla. Jos jätät nämä pois, kaltevuus virtaa elementin ylhäältä alas.
Sitten määrität värin pysähtymisen. Määrität väripisteet värikoodilla ja valinnaisella prosenttiosuudella. Prosenttiosuus kertoo selaimelle, mistä rivillä kyseinen väri alkaa tai päättyy. Oletusarvo on sijoittaa värit tasaisesti viivaa pitkin. Lisätietoja väripysähdyksistä on sivulla 3.
Joten määritelläksesi yllä olevan kaltevuuden CSS3: lla, kirjoitat:
lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
Ja asettaa se DIV-kirjoituksen taustaksi:
div {
taustakuva: lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%;
}
Selainlaajennukset CSS3-lineaarisille liukuväleille
Jotta liukuvärisi toimisi eri selaimissa, sinun on käytettävä selainlaajennuksia useimmissa selaimissa ja suodattaa Internet Explorer 9: lle ja sitä vanhemmille (oikeastaan 2 suodatinta). Kaikissa näissä käytetään samoja elementtejä gradientin määrittelemiseksi (paitsi että voit määrittää vain kaksiväriset kaltevuudet IE: ssä).
Microsoftin suodattimet ja laajennukset—Internet Explorer on haastavin tuki, koska tarvitset kolme eri riviä eri selainversioiden tukemiseksi. Saadaksesi yllä olevan harmaasta valkoiseen kaltevuuden, kirjoita:
/ * IE 5,5–7 * /
suodatin: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
Mozilla-laajennus- -moz- laajennus toimii kuten CSS3-ominaisuus, vain laajennuksen kanssa. Saadaksesi yllä olevan gradientin Firefoxille, kirjoita:
-moz-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
Opera-laajennus- -o- laajennus lisää kaltevuudet Opera 11.1+: een. Saadaksesi yllä olevan kaltevuuden, kirjoita:
-o-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
Webkit-laajennus- -verkkosarja- laajennus toimii paljon kuin CSS3-ominaisuus. Määritä yllä oleva kaltevuus Safari 5.1+- tai Chrome 10+ -kirjoitukselle:
-webkit-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
Webkit-laajennuksesta on myös vanhempi versio, joka toimii Chrome 2+: n ja Safari 4+: n kanssa. Siinä määritetään liukuvärin tyyppi arvoksi eikä ominaisuuden nimelle. Saadaksesi harmaasta valkoiseen kaltevuuden tällä laajennuksella, kirjoita:
-webkit-kaltevuus (lineaarinen, vasen yläosa, oikea yläosa, väri-stop (0%, # 999999), color-stop (100%, # ffffff))
Täysi CSS3-lineaarinen gradientti-CSS-koodi
Jos haluat saada täyden selainten välisen tuen, jotta saat harmaasta valkoiseen kaltevuuden yläpuolelle, sinun on ensin sisällytettävä varaväri selaimille, jotka eivät tue kaltevuuksia, ja viimeisen kohteen tulisi olla CSS3-tyyli selaimille, jotka ovat täysin yhteensopiva. Joten kirjoitat:
tausta: # 999999;
tausta: -moz-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
tausta: -webkit-kaltevuus (lineaarinen, vasen yläosa, oikea yläosa, värin pysäytys (0%, # 999999), värin pysäytys (100%, # ffffff));
tausta: -webkit-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
tausta: -o-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
tausta: -ms-lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
suodatin: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
tausta: lineaarinen gradientti (vasen, # 999999 0%, #ffffff 100%);
02
ja 03
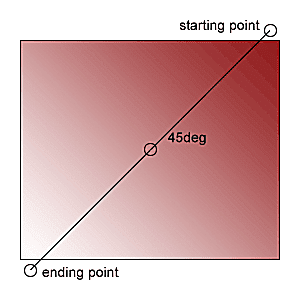
Diagonaalisten kaltevuuksien luominen - kaltevuuden kulma

Aloitus- ja lopetuspisteet määrittävät kaltevuuden kulman. Useimmat lineaariset kaltevuudet ovat ylhäältä alas tai vasemmalta oikealle. Mutta on mahdollista rakentaa kaltevuus, joka liikkuu vinosti. Tämän sivun kuvassa on yksinkertainen kaltevuus, joka liikkuu 45 asteen kulmassa kuvan poikki oikealta vasemmalle.
Kulmat kaltevuusviivan määrittelemiseksi
Kulma on viiva kuvitteellisessa ympyrässä elementin keskellä. Mitta 0 astetta osoittaa ylös, 90 astetta osoittaa oikealle, 180 astetta osoittaa alaspäin ja 270 astetta pisteitä jäljellä. Käytä mitä tahansa kulmamittaa.
Neliössä 45 asteen kulma siirtyy vasemmasta yläkulmasta oikeaan alakulmaan, mutta suorakulmiossa alku- ja loppupisteet ovat hieman muodon ulkopuolella.
Yleisempi tapa määrittää diagonaalinen kaltevuus on määritellä kulma, kuten Yläoikea ja kaltevuus siirtyy tästä kulmasta vastakkaiseen kulmaan. Määritä lähtökohta seuraavilla avainsanoilla:
- alkuun
- oikein
- pohjassa
- vasemmalle
- keskusta
Ja ne voidaan yhdistää tarkemmiksi, kuten:
- Yläoikea
- ylävasen
- ylhäältä keskeltä
- ala oikea
- alhaalla vasemmalla
- pohjan keskellä
- oikea keskusta
- vasen keskusta
Tässä on CSS gradientille, joka on samanlainen kuin kuvassa, punainen tai valkoinen liikkuu oikeasta yläkulmasta vasempaan alakulmaan:
tausta: ## 901A1C;
taustakuva: -moz-lineaarinen gradientti (oikea yläreuna, # 901A1C 0%, # FFFFFF 100%);
taustakuva: -webkit-kaltevuus (lineaarinen, oikea ylä, vasen ala, värin pysäytys (0, # 901A1C), värin pysäytys (1, #FFFFFF));
tausta: -webkit-lineaarinen gradientti (oikea yläreuna, # 901A1C 0%, #ffffff 100%);
tausta: -o-lineaarinen gradientti (oikea yläreuna, # 901A1C 0%, #ffffff 100%);
tausta: -ms-lineaarinen gradientti (oikea yläreuna, # 901A1C 0%, #ffffff 100%);
tausta: lineaarinen gradientti (oikea yläreuna, # 901A1C 0%, #ffffff 100%);
Olet ehkä huomannut, että tässä esimerkissä ei ole IE-suodattimia. Tämä johtuu siitä, että IE sallii vain kahden tyyppiset suodattimet: ylhäältä alas (oletus) ja vasemmalta oikealle ( GradientType = 1 vaihtaa).
03
ja 03
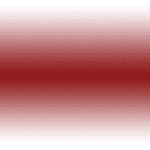
Väri pysähtyy

Lisää CSS3-lineaaristen liukuvärien avulla liukuvärillesi useita värejä luodaksesi vieläkin miellyttävämpiä vaikutuksia. Lisää nämä värit lisäämällä lisäominaisuuksia kiinteistön loppuun pilkuilla erotettuna. Sinun tulisi lisätä, missä rivillä myös värien tulisi alkaa tai loppua.
Internet Explorer -suodattimet tukevat vain kahta väripysähdystä, joten kun rakennat tämän liukuvärin, sinun tulisi sisällyttää vain ensimmäinen ja toinen näytettävä väri.
Tässä on CSS edellä olevalle kolmivärigradientille:
tausta: #ffffff;
tausta: -moz-lineaarinen gradientti (vasen, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
tausta: -webkit-gradientti (lineaarinen, vasen yläosa, oikea yläosa, värin pysäytys (0%, # ffffff), värin pysäytys (51%, # 901A1C), color-stop (100%, # ffffff));
tausta: -webkit-lineaarinen gradientti (vasen, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
tausta: -o-lineaarinen gradientti (vasen, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
tausta: -ms-lineaarinen gradientti (vasen, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
suodatin: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
tausta: lineaarinen gradientti (vasen, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Näe tämä lineaarinen gradientti, jossa on kolme väripistettä toiminnassa vain CSS: n avulla.