Navigointi on avainelementti kaikilla verkkosivustoilla - se, miten käyttäjä pääsee osioista toiseen ja tiettyyn sisältöön. Suurin osa verkkosivuston navigoinnista seuraa nykyään kourallista erityisiä muotoja, jotka, koska he ovat tuttuja, eivät jätä sivustosi kävijöitä hämmentyneeksi sisällön käyttämisestä.
Vaakasuora teksti

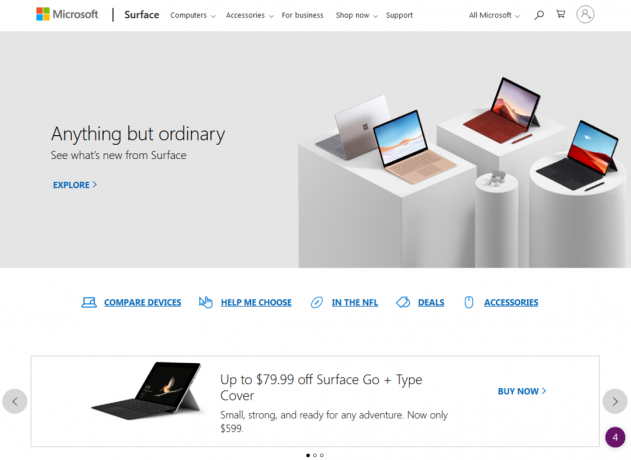
Vaakasuora tekstipohjainen navigointi on luultavasti yleisin online-tyyli. Tämän tyyppinen navigointi koostuu vaakasuorasta luettelosta sivuston osioista, yleensä nimetty yhdellä tai kahdella sanalla. Se voidaan luoda joko grafiikalla tai suoralla HTML-tekstillä, jotka molemmat voivat sisältää hiiren hiukan käyttäjän vuorovaikutusta varten.
Alivalikot

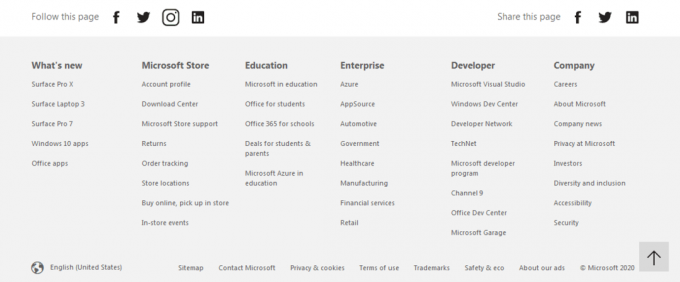
Joissakin tapauksissa saatat haluta antaa käyttäjälle tiedon syvyyden, jopa ilman avattavaa valikkoa. Alivalikon käyttäminen päänavigointikoodien alapuolella vie enemmän tilaa ja on vähemmän tavanomaista, vaikka se antaa kävijöille mahdollisuuden nähdä selvästi, mitä on saatavilla, ja päästä mihin haluavat.
Näet usein tämän tyylin rajoittuvan sivun alaosaan, jossa valikon kiinteistövaatimukset eivät ole yhtä merkittäviä. Itse asiassa monet yritykset, mukaan lukien Microsoft, yhdistävät horisontaalisen tekstivalikon tiettyjen kuluttajille tarkoitettujen verkkosivujen yläosaan ja alivalikkojärjestelmät aivan alareunaan.
Pystyteksti

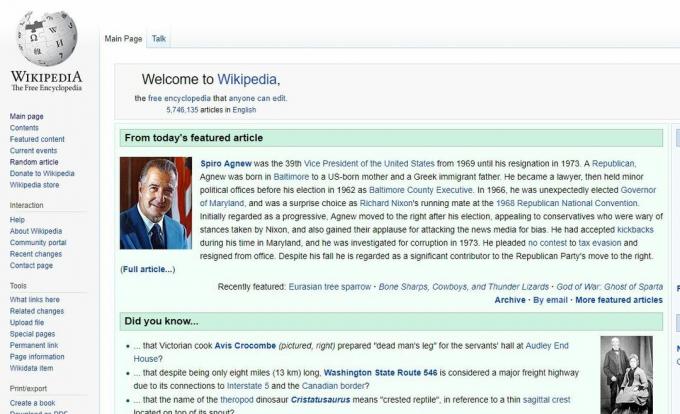
Pystysuuntainen tekstinavigointi on myös melko yleistä, ja sitä käytetään usein sivustoissa, joissa vaaditaan pidempi luettelo painikkeita, laajennettava navigointi tai pidemmät otsikot. Pystysuuntainen navigointi löytyy yleisimmin verkkosivun vasemmalta puolelta, vaikka oikeanpuoleinen navigointi voi olla tehokasta, jos se on suunniteltu oikein tai jos se on tarkoitettu toissijaiseen navigointiin. Pystysuuntaista navigointia käytetään usein toiseen painikepalkkiin, kuten sivun yläosassa olevaan vaakapalkkiin löydetyn pääosan alaosiin.
Avattavat valikot

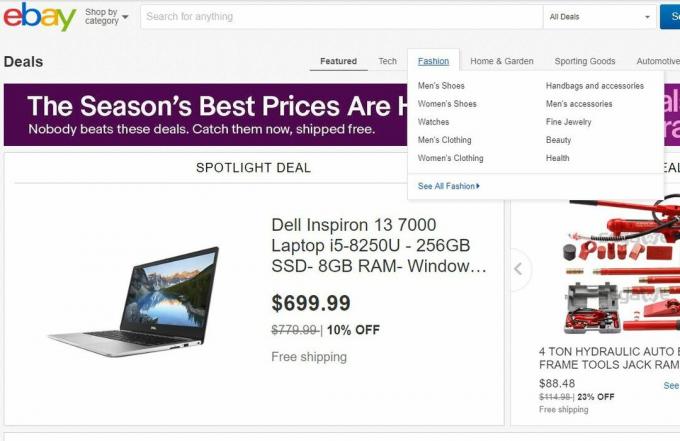
Pudotusvalikkoja käytetään usein yhdessä vaakasuuntaisen navigoinnin kanssa, ja niiden avulla käyttäjä voi siirtyä paitsi sivuston pääosiin myös moniin tärkeimpiin alaosioihin. Paljon sisältöä käyttävät sivustot voivat varmasti hyötyä pudotusvalikoista, koska ne eliminoivat napsautuksen sisältöön.
Kuvakkeet tai grafiikka

Kuvakkeiden tai muun grafiikan integrointi navigointiin voi luoda intuitiivisen käyttöliittymän. Käyttäjä yhdistää kuvakkeet edustamaansa sisältöön luoden entistä selkeämmän lähestymistavan painikepalkkiin. Joukko navigointikuvakkeita tulisi luoda yhdenmukaisessa tyylissä keskenään ja koko sivuston kanssa, koska niiden pitäisi parantaa sivuston suunnittelua häiritsemisen sijaan. Sen pitäisi myös olla selvää, mitä ne edustavat. Kuvakkeiden lisääminen vain ulkonäön parantamiseksi ei välttämättä palvele sivuston etuja.