Prosenttiarvot CSS voi olla hankalaa. Kun asetat korkeuden CSS-ominaisuus elementin arvoksi 100% mitä tarkalleen asetat sen 100%: ksi? Tämä on suurin kysymys, johon törmäät käsitellessäsi prosenttiosuuksia CSS: ssä, ja kun ulkoasut muuttuvat monimutkaisemmiksi, se tulee niin paljon vaikeampi seurata prosenttiosuuksia, mikä johtaa suorastaan outoon käyttäytymiseen, jos et ole varovainen.
Työllä prosenttiosuuksilla on selvä etu; prosenttipohjaiset asettelut mukautuvat automaattisesti erikokoisiin näyttöihin. Siksi prosenttiosuuksien käyttö on välttämätöntä reagoivassa suunnittelussa. Suositut ruudukkojärjestelmät ja CSS-kehykset käyttävät prosentuaalisia arvoja reagoivien ruudukkojen luomiseen.
On selvää, että on olemassa tiettyjä tilanteita, jotka soveltuvat paremmin staattisille arvoille, ja toisia, jotka toimivat paljon paremmin jonkin mukautuvan kanssa, kuten prosenttiosuudet. Sinun on päätettävä, minkä reitin valitset suunnittelun elementtien kanssa.
Staattiset yksiköt
Pikselit ovat staattisia. Kymmenen pikseliä yhdessä laitteessa on kymmenen pikseliä jokaisessa laitteessa. Toki on asioita, kuten tiheys ja tapa, jolla laite todella tulkitsee pikselin, mutta et koskaan näe suuria muutoksia, koska näyttö on erikokoinen.
CSS: n avulla voit helposti määrittää elementin korkeus pikseleinä, ja se pysyy samana. Se on ennustettavissa.
div {
korkeus: 20px;
}
Se ei muutu, ellet muuta sitä JavaScriptillä tai muulla vastaavalla.
Kolikolla on toinen puoli. Se ei muutu. Tämä tarkoittaa, että sinun on mitattava kaikki tarkasti, ja silloinkin sivustosi ei toimi kaikilla laitteilla. Siksi staattiset yksiköt toimivat yleensä paremmin lapsielementeissä, mediassa ja asioissa, jotka alkavat vääristyä ja näyttää oudoilta, jos ne venyvät ja kasvavat.
Elementin korkeuden asettaminen 100%
Kun asetat elementin korkeudeksi 100%, jatkuuko se koko näytön korkeuteen? Joskus. CSS käsittelee prosenttiosuudet aina prosentteina pääelementistä.
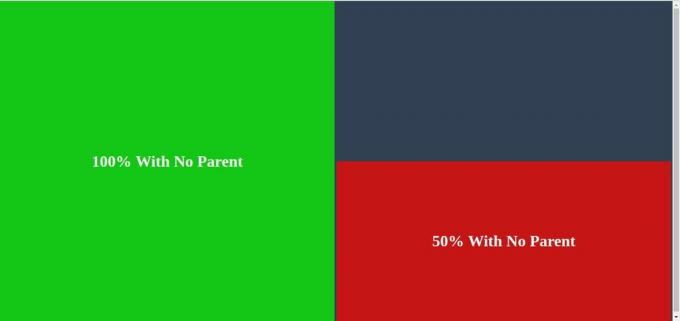
Ei vanhempainelementtiä
Jos olet luonut uuden jonka vain sivustosi kehotunniste sisältää, 100% todennäköisesti vastaa näytön korkeutta. Tämä on, ellet ole määrittänyt korkeusarvoa.
HTML:
CSS:
div {
korkeus: 100%;
}

Että elementin korkeus on yhtä suuri kuin näytön. Oletuksena ulottuu koko näytölle, joten selaimesi käyttää tätä perusteella elementin korkeuden laskemiseen.
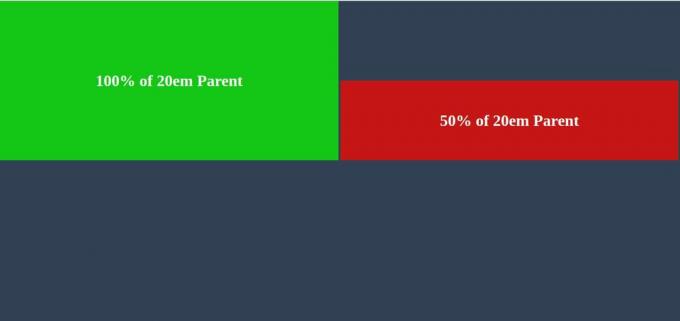
Staattisen korkeuden omaavan vanhemman kanssa
Kun elementtisi on sisäkkäin toisen elementin sisällä, selain laskee 100%: n arvon vanhemman elementin korkeuden perusteella. Joten jos elementtisi on toisen elementin sisällä, jonka korkeus on 100 kuvapistettä, ja asetat alielementin korkeudeksi 100%. Lapsielementin korkeus on 100 kuvapistettä.
HTML:
CSS:
#parent {
korkeus: 100px;
}
#lapsi {
korkeus: 100%;
}

Lapsielementin käytettävissä olevaa korkeutta rajoittaa vanhemman korkeus.
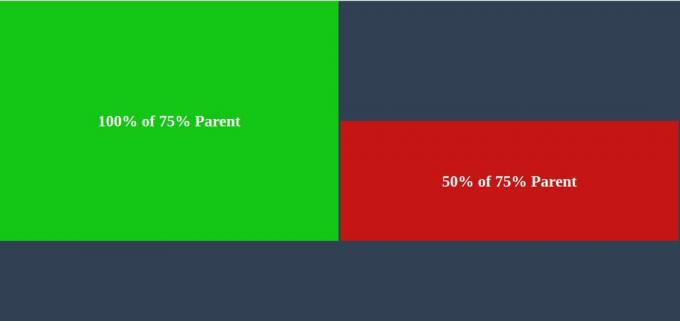
Vanhemmalla elementillä, jolla on prosenttiosuus
Se saattaa tuntua intuitiiviselta, mutta voit asettaa elementin korkeudeksi prosenttiosuuden. Kun elementillä on ylätason elementti, jonka korkeus on määritelty myös prosentuaalisena arvona, selain käyttää samaa arvoa kuin vanhempi, jonka se on jo laskenut vanhemman perusteella. Tämä johtuu siitä, että 100% arvosta on edelleen kyseinen arvo.
CSS:
#parent {
korkeus: 75%;
}
#lapsi {
korkeus: 100%;
}

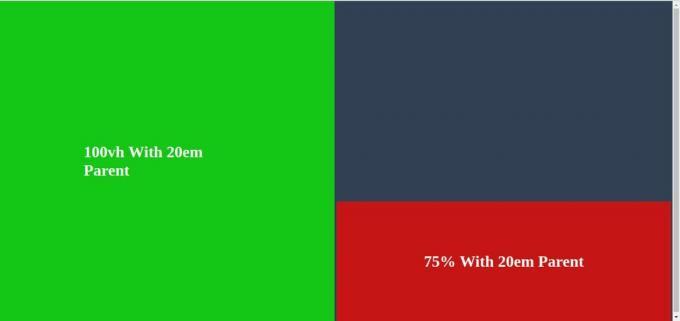
Tässä tapauksessa ylätason elementin korkeus on 75% koko näytöstä. Tällöin lapsi on myös 100% käytettävissä olevasta kokonaiskorkeudesta.
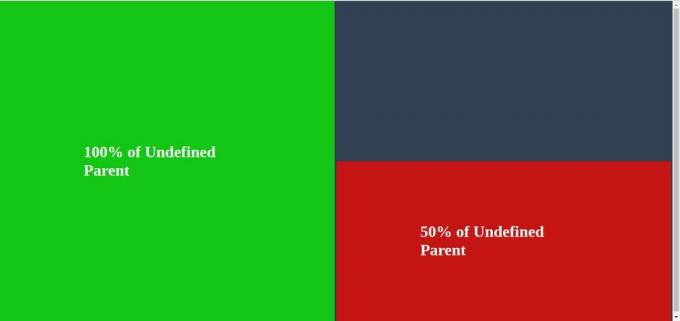
Vanhemman kanssa ilman korkeutta
Mielenkiintoista on, että kun ylätason elementillä ei ole määriteltyä korkeutta, selain jatkuu tasolta tasolle, kunnes se löytää konkreettisen arvon, jonka kanssa se voi toimia. Jos se tekee siitä aina löytämättä mitään, selain asettaa oletusarvoisesti näytön korkeuden, mikä antaa elementillesi vastaavan korkeuden.
HTML:
CSS:
#parent {}
#lapsi {
korkeus: 100%;
}

Lapsielementti ulottuu aina näytön ylä- ja alaosaan saakka.
Viewport-yksiköt
Koska prosenttiyksiköillä laskeminen voi olla hankalaa ja jokainen elementti on sidottu vanhempaansa, siellä on joukko yksiköitä, jotka jättävät huomiotta kaikki nämä ja peruselementtien koot suoraan käytettävissä olevasta näytöstä tilaa. Nämä ovat näkymän yksiköitä, ja ne antavat sinulle suoran koon näytön korkeuden tai leveyden perusteella riippumatta siitä, missä elementti sijaitsee.
Elementin asettaminen korkeus yhtä suuri kuin näytön korkeus, aseta sen korkeusarvoksi 100vh.
div {
korkeus: 100vh;
}

Asettelun rikkominen tällä tavalla on helppoa, ja sinun on tiedettävä, mitkä muut elementit ovat vaikuttaa, mutta näkymä on ylivoimaisesti suorin tapa asettaa elementin korkeus 100%: iin -näyttö.