Suunnittelun periaatteena rytmi tunnetaan myös toistona. Rytmi tarjoaa yleisen johdonmukaisuuden ja järjestyksen, joka auttaa tekemään sivustosi tiedoista ymmärrettäviä, visuaalisesti houkuttelevia ja todennäköisesti tuottamaan seuraamasi toiminnan tai vaikutelman.
Aistimme - ja siksi aivot - reagoivat rytmiin positiivisesti. Kun aivot tunnistavat rytmimallin, ne rentoutuvat ja ymmärtävät muun mallin. Käyttämällä toistoa suunnittelussa voit kohdistaa sivuston kävijän tarkoituksenmukaisesti tärkeisiin elementteihin.
Rytmin käyttö suunnittelussa
Voit soveltaa rytmiä melkein mihin tahansa suunnitteluosi. Verkkosuunnittelijat ja -kehittäjät käyttävät yleisesti rytmiä tavoilla, joilla kävijät näkevät, ja joissakin ei.
Navigointivalikossa
Yksi parhaista tavoista käyttää toistoa ja rytmiä Web-suunnittelu on sivuston navigointivalikossa. Yhtenäinen, helposti seurattava kuvio - väri, asettelu jne. - antaa käyttäjille intuitiivisen etenemissuunnitelman kaikkeen, mitä haluat jakaa sivustollasi.

Sisältöasettelussa
Rytmi vaikuttaa myös sisällön asetteluun. Sinulla voi esimerkiksi olla blogiartikkeleita, lehdistötiedotteita ja tapahtumia, joista kukin seuraa omaa asettelumalliaan. Tällä tavalla kävijät voivat kertoa yhdellä silmäyksellä, minkälaista sisältöä he katsovat, yksinkertaisesti sen perusteella, miten sisältö sijoittuu sivulle. Lisäksi kun käyttäjät tuntevat mallin, he ovat vastaanottavaisempia sisällölle.
Värit
Käyttämiesi värien yhtenäisyys antaa selkeyden. Voit esimerkiksi käyttää tiettyjä värejä tarjoamillesi tuotteille ja / tai palveluille. Tämä auttaa kävijöitä ymmärtämään, missä he sopivat sivustolle, kuten visuaalinen, värikoodattu ääriviiva.
Yleinen käytäntö on tehdä kaikista linkeistä yhtenäinen väri. Vierailijat näkevät heti ja helposti mitkä lauseet linkittävät muualle saadakseen lisätietoja.
Kuvissa
Voit jopa käyttää rytmiä käyttämäsi kuvat maksimoimaan visuaalisen vetovoiman, sujuvuuden ja yhtenäisyyden. Et voi tietenkään käyttää identtisiä kuvia, mutta voit sijoittaa joitain, jotka ovat samanlaisia aiheeltaan, muodoltaan, sisällöltään jne.
Typografiassa
Typografia on jälleen yksi alue, jolla rytmi ja web-suunnittelu kulkevat käsi kädessä. Sivustossa käytettävien kirjasinten määrän rajoittaminen luo toistoa ja mallia. Voit esimerkiksi käyttää samaa kirjasinta kaikkialla, mutta eri painoisina ja kokoisina - ehkä iso ja lihavoitu pääpäille, suuri, mutta ei lihavoitu alaotsikoille, tavallinen tekstille ja niin edelleen. Tämä auttaa järjestämään sisältöäsi, mikä takaa luettavuuden ja visuaalisen organisoinnin.
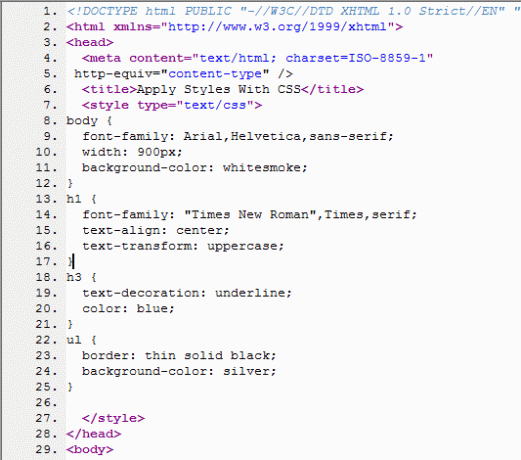
Koodauksessa
Rhythm toimii myös kulissien takana suunnittelijoille ja kehittäjille, jotka asettavat koodinsa tietyissä muodoissa, jotka käyttävät väriä, kirjasinta ja asettelua nopean, visuaalisen ymmärtämisen ja organisoinnin edistämiseksi.