Mitä tietää
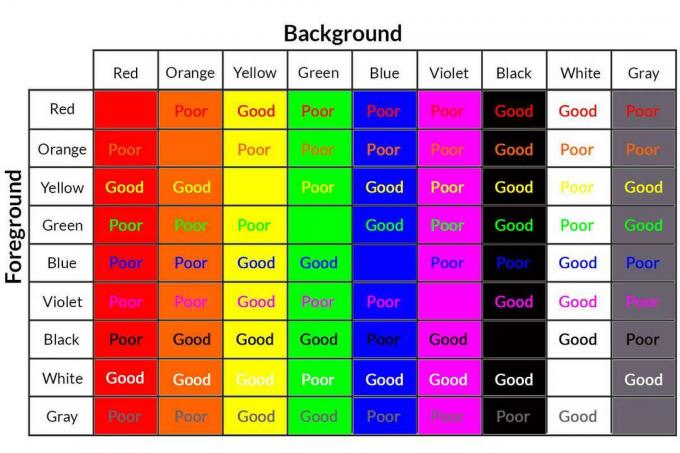
- Tämän artikkelin kaavion avulla voit määrittää parhaat taustan ja etualan väriyhdistelmät verkkosivujen suunnittelulle.
- Käytä verkkotyökalua, kuten CheckMyColors.com testata sivustosi värejä ja raportoida sivun elementtien välisestä kontrastisuhteesta.
- Käytä työkalua, kuten ContrastChecker.com testata valintojasi Verkkosisällön esteettömyysohjeet.
Tässä artikkelissa kerrotaan, miten taustan ja etualan värien välinen kontrasti voidaan luoda tehokkaasti verkkosuunnittelussa.
Kuinka luoda vahva kontrasti
Jotkut värit voivat olla kirkkaita ja näkyä voimakkaasti tietyllä taustavärillä, kuten sininen mustalla, mutta ne ovat huonoja kontrastivalintoja. Jos luisit sivun esimerkiksi sinisellä tekstillä mustalla taustalla, lukijasi kokevat silmien rasituksen hyvin nopeasti.
Tutki alla olevaa kaaviota saadaksesi käsityksen parhaista tausta / etualan yhdistelmistä.

Kontrastille on olemassa sääntöjä ja parhaita käytäntöjä, mutta suunnittelijana sinun on aina arvioitava nämä säännöt varmistaaksesi, että ne toimivat juuri sinun tapauksessasi.
Käytä online-kontrastin tarkistustyökaluja
Oman suunnittelutajusi lisäksi kokeile joitain verkkotyökaluja testataksesi sivustosi värivalintaa. CheckMyColors.com testaa kaikki sivustosi värit ja raportoi sivun elementtien välisestä kontrastisuhteesta.
Kun ajatellaan värivalintoja, sinun on myös otettava huomioon verkkosivustojen saavutettavuus ja ihmiset, joilla on värisokeuden muotoja. WebAIM.org voi auttaa tässä samoin kuin voi ContrastChecker.com, joka testaa valintasi Verkkosisällön esteettömyysohjeet.
Miksi kontrasti on tärkeää?
Vahvalla kontrastilla on tärkeä rooli minkä tahansa verkkosivuston suunnittelun onnistumisessa. Riittävä kontrasti varmistaa laadukkaan käyttökokemuksen ja helpomman luettavuuden, mikä edistää sivuston pitkäaikaista menestystä. Sitä vastoin liian pieniä verkkosivustoja voi olla vaikea lukea ja käyttää, mikä vaikuttaa kielteisesti minkä tahansa sivuston tehokkuuteen.
Vaikka voi olla helppo määrittää, mitkä värit eivät toimi hyvin yhdessä, se on kovempi kysymys päättää mitkä värit yhdistyvät tehokkaasti, toisin kuin muut ja a-mallin sisällä verkkosivusto.
Tuotemerkkistandardit ja kontrastivärivaihtoehdot
Kontrasti on vain yksi huomioon otettavista tekijöistä, kun valitset värejä verkkosivustosi ulkoasuun. Kun valitset värejä, sinun on todennäköisesti myös pidettävä mielessä asiakkaan brändistandardit, olipa kyseessä sitten yritys, muu organisaatio tai jopa yksityishenkilö. Vaikka väripaletit saattavat olla yhdenmukaisia organisaation brändin ohjeiden kanssa, ne eivät välttämättä käänny hyvin verkkoesittelyä varten.
Esimerkiksi keltaiset ja kirkkaat vihreät ovat erittäin haastavia käyttää tehokkaasti verkkosivustoilla. Jos nämä värit ovat yrityksen tuotemerkin ohjeissa, niitä on todennäköisesti käytettävä vain korostusväreinä, koska on vaikea löytää värejä, jotka sopivat hyvin yhteen.
Vastaavasti, jos tuotemerkkisi värit ovat mustavalkoisia, tämä tarkoittaa suurta kontrastia, mutta jos sinulla on sivusto, jossa on pitkiä tekstimääriä, musta tausta valkoisella tekstillä tekee lukemisesta erittäin silmää rasittavan kokemuksen huolimatta mustan ja mustan välisen kontrastin luonteesta valkoinen. Tässä tapauksessa on suositeltavaa kääntää värit kääntämällä mustaa tekstiä valkoisella pohjalla. Se ei ehkä ole visuaalisesti yhtä mielenkiintoista, mutta se on paljon parempi kontrasti ja luettavuus.