Tässä artikkelissa kerrotaan, kuinka sisäisiä viivoja lisätään soluihin CSS-taulukon tyylillä. Kun luot CSS-taulukon reunuksen, se lisää reunan vain taulukon ulkopuolelle.
CSS-pöydän reunat

Kun käytät CSS Jos haluat lisätä reunuksia taulukoihin, se lisää vain reunuksen pöydän ulkopuolelle. Jos haluat lisätä sisäisiä viivoja kyseisen taulukon yksittäisiin soluihin, sinun on lisättävä reunat sisäisiin CSS-elementteihin. HR-tunnisteen avulla voit lisätä viivoja yksittäisten solujen sisään.
Tarvitset a., Jotta voit käyttää tässä opetusohjelmassa käsiteltyjä tyylejä pöytä verkkosivulla. Sitten luot tyylitaulukon sisäinen tyyli asiakirjan päähän (jos kyseessä on vain yksi sivu) tai liitetty asiakirjaan ulkoinen tyyli (jos sivustolla on useita sivuja). Lisät tyylit lisätäksesi sisäviivat tyylitaulukkoon.
Ennen kuin aloitat
Päätä missä haluat rivien näkyvän taulukossa. Sinulla on useita vaihtoehtoja, mukaan lukien:
- Ympäröi kaikki solut ruudukon muodostamiseksi
- Viivojen sijoittaminen vain sarakkeiden väliin
- Aivan rivien välissä
- Tiettyjen sarakkeiden tai rivien välissä.
Voit myös sijoittaa viivat yksittäisten solujen ympärille tai yksittäisten solujen sisään.
Sinun on myös lisättävä rajan romahtaminen CSS: n omaisuutta taulukkoosi. Tämä kutistaa reunat yhdeksi riviksi kunkin solun välillä ja antaa taulukon rivien rajojen toimia oikein. Ennen kuin teet mitään, lisää seuraava lohko CSS: ään.
pöytä {
rajan romahdus: romahdus;
}
Kuinka lisätä viivoja taulukon kaikkien solujen ympärille

Jos haluat lisätä viivoja taulukon kaikkien solujen ympärille luomalla ruudukkoefektin, lisää seuraava tyylitaulukkoon:
Kuinka lisätä viivoja vain taulukon sarakkeiden väliin

Jos haluat lisätä viivoja sarakkeiden välille luodaksesi pystysuoria viivoja, jotka kulkevat taulukon sarakkeista ylhäältä alas, lisää seuraava tyylitaulukkoon:

Jos et halua pystysuorien viivojen näkyvän ensimmäisessä sarakkeessa, voit käyttää ensimmäinen lapsi pseudoluokka kohdistamaan vain ne elementit, jotka näkyvät ensin rivillä ja poistavat reunan.
td: ensimmäinen lapsi, th: ensimmäinen lapsi {
raja-vasen: ei mitään;
}
Kuinka lisätä viivoja taulukon vain rivien väliin

Kuten lisäämällä viivoja sarakkeiden väliin, voit lisätä vaakasuoria viivoja rivien välillä yhdellä tyylillä, joka on lisätty tyylitaulukkoon seuraavasti:

Rajan poistamiseksi taulukon alaosasta luottaa jälleen näennäisluokkaan. Tässä tapauksessa haluat käyttää viimeinen lapsi kohdistaa vain viimeiseen riviin.
tr: viimeinen lapsi {
reunan pohja: ei mitään;
}
Kuinka lisätä viivoja taulukon tiettyjen sarakkeiden tai rivien väliin
Jos haluat vain riviä tiettyjen rivien tai sarakkeiden väliin, voit käyttää luokkaa näissä soluissa tai riveissä. Jos haluat pienemmän puhtaamman merkinnän, voit käyttää n. lapsi pseudoluokka valitaksesi tietyt rivit ja sarakkeet niiden sijainnin perusteella.

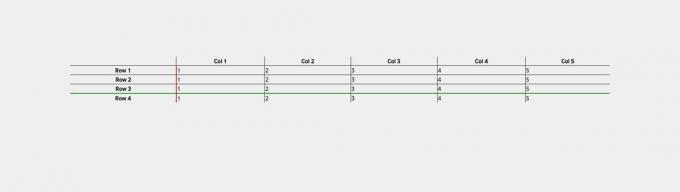
Jos esimerkiksi haluat kohdistaa vain jokaisen rivin toiseen sarakkeeseen, voit käyttää nth-child (2) -sovellusta CSS: n vain jokaisen rivin toiseen elementtiin.
td: n. lapsi (2), th: n. lapsi (2) {
reuna-vasen: kiinteä 2px punainen;
}
Sama koskee rivejä. Voit kohdistaa tiettyyn riviin käyttämällä n. lapsi.
tr: n. lapsi (4) {
reunapohja: kiinteä 2px vihreä;
}
Kuinka lisätä viivoja yksittäisten solujen ympärille taulukossa

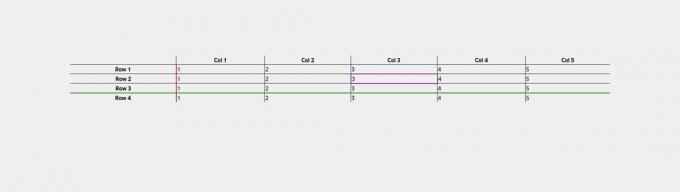
Vaikka voit varmasti käyttää pseudoluokkia kohdistaaksesi yksittäiset solut, helpoin tapa käsitellä tällaista tilannetta on CSS-luokassa. Voit lisätä viivoja yksittäisten solujen ympärille lisäämällä luokan soluihin, joiden ympärille haluat muodostaa reunuksen:
Lisää sitten seuraava CSS tyylitaulukkoon:
Kuinka lisätä viivoja yksittäisten solujen sisälle taulukkoon
Jos haluat lisätä rivejä solun sisältöön, helpoin tapa tehdä tämä on vaakasuora säännön tagi (
Hyödyllisiä vinkkejä
Jos haluat hallita taulukon solujen välisiä aukkoja manuaalisesti, poista seuraava rivi aikaisemmasta:
Tämä ominaisuus on hieno tavallisille taulukoille, mutta se on huomattavasti vähemmän joustava kuin CSS, koska voit määrittää vain reunan leveyden ja se voi olla vain taulukon kaikkien solujen ympärillä tai ei yhtään.
Lisätietoja CSS: stä ja HTML-taulukoista
Olet ehkä kuullut, että CSS- ja HTML-taulukot eivät sekoita toisiaan. Tämä ei ole se tapaus. Kyllä, käyttämällä HTML taittotaulukot eivät ole enää paras verkkosuunnittelukäytäntö, koska ne on korvattu CSS-asettelutyyleillä, mutta taulukot ovat edelleen oikea merkintä, jota käytetään taulukkotietojen lisäämiseen verkkosivulle.
Koska niin monet verkkoammattilaiset välttävät pöytiä ajattelematta, että ne eivät ole muuta kuin ongelmia, monilla näistä ammattilaisista on vähän kokemusta tämän yleisen HTML-elementin käytöstä, ja he kamppailevat, kun heidän on lisättävä sisäisiä viivoja taulukon soluihin a Nettisivu.